|
Самоучитель Macromedia Flash 5
| |
| IvMan | Дата: Понедельник, 27.01.2014, 15:46 | Сообщение # 1 |
 Генералиссимус
Группа: Администраторы
Сообщений: 2448
Статус: Offline
| * Самоучитель Macromedia Flash 5 *
* * *
Скачать програму Macromedia Flash 5
|
| |
|
|
| IvMan | Дата: Понедельник, 27.01.2014, 15:52 | Сообщение # 2 |
 Генералиссимус
Группа: Администраторы
Сообщений: 2448
Статус: Offline
| * Содержание *
Введение
1. Программное обеспечение
2. Работа с графическими объектами
2.1. Что такое векторная графика
2.1.1. Растровые изображения
2.1.2. Векторные изображения
2.2. Контуры: рисование и изменение
2.2.1. Общие сведения и вспомогательные инструменты
2.2.2. Инструмент Карандаш
2.2.3. Инструмент Линия
2.2.4. Инструменты Прямоугольник и Овал
2.2.5. Изменение контуров
2.2.6. Рисование с помощью кривых Базье
2.3. Заливки и их изменение
2.3.1. Заливки и незамкнутые контуры
2.3.2. Типы заливки
2.3.3. Заливки без контуров
2.3.4. Дополнительные операции с заливками
2.4. Инструменты Ластик и Пипетка
2.4.1. Стирание элементов изображения
2.4.2. Копирование цветов
2.5. Растровые изображения: импорт и трассировка
2.5.1. Применение импортированных изображений
2.5.2. Трассировка изображений
2.6. Текстовые поля
2.6.1. Обычный текст и его свойства
2.6.2. Динамические текстовые поля
2.6.3. Текстовые поля для ввода
2.7. Выравнивание объектов
2.7.1. Панель Выравнивание
2.7.2. Применение выравнивания для построения фигур
3. Создание анимации
3.1. Покадровая анимация
3.1.1. Настройка свойств ролика
3.1.2. Ключевые кадры
3.1.3. Создание покадровой анимации
3.2. Морфинг
3.2.1. Пример морфинга
3.2.2. Настройка морфинга
3.3. Анимация движения
3.3.1. Создание анимации движения
3.3.2. Отображение кадров анимации
3.4. Работа со слоями
3.4.1. Отображение слоев
3.4.2. Основные операции со слоями
3.4.3. Пример использования слоев
3.4.4. Управление отображением шкалы времени
3.5. Направляющие слои
3.6. Слои-маски
3.6.1. Анимация маски
3.6.2. Текстовая маска
3.7. Слои траекторий
3.7.1. Применение траектории
3.7.2. Управление ориентацией объекта
3.8. Работа со сценами
3.9. Добавление звука
3.9.1. Добавление звука в сцену
3.9.2. Синхронизация звука
3.9.3. Дополнительные эффекты
3.9.4. Озвучивание анимации
4. Флэш-символы и библиотеки
4.1. Типы флэш-символов
4.1.1. Внутренний ролик
4.1.2. Кнопка
4.1.3. Графика
4.1.4. Создание флэш-символов
4.2. Образцы и экземпляры
4.2.1. Анимация с использованием флэш-символов
4.2.2. Асинхронная анимация
4.2.3. Настройка экземпляров
4.3. Особенности кнопок
4.3.1. Шкала времени для кнопки
4.3.2. Выбор области наведения
5. Язык сценариев ActionScript (AS)
5.1. Сценарии кадра и флэш-символа
5.1.1. Сценарий кадра
5.1.2. Сценарий флэш-символа
5.1.3. Создание сценариев
5.2. Основные операторы
5.2.1. Операторы выбора кадра
5.2.2. Операторы воспроизведения и остановки
5.2.3. Оператор загрузки страницы
5.2.4. Операторы загрузки ролика
5.2.5. Определение объекта назначения
5.2.6. Проверка завершения загрузки
5.3. Переменные и указатели на переменные
5.3.1. Переменные
5.3.2. Указатели
5.4. Выражения и операции
5.4.1. Строковые операции
5.4.2. Арифметические операции
5.4.3. Логические операции
5.4.4. Операции сравнения
5.4.5. Операции сдвига
5.4.6. Составные операции
5.4.7. Специальные операции
5.5. Другие операторы AS
5.5.1. Операторы цикла
5.5.2. Условный оператор
5.5.3. Комментарии
5.5.4. Вызов сценариев и функции
5.5.5. Дополнительные операторы
5.5.6. Пример использования сценария
5.6. Объекты, их свойства и методы
5.6.1. Массивы
5.6.2. Управление цветом
5.6.3. Работа с временем и датой
5.6.4. Дополнительные математические операции
5.6.5. Взаимодействие с устройствами ввода
5.6.6. Гибкая работа со строками
5.6.7. Управление звуковым сопровождением
5.6.8. Работа с полями ввода
5.6.9. Дополнительные объекты ActionScript
5.7. Функции AS
5.7.1. Работа с именами переменных
5.7.2. Числа, записанные как строки
6. Некоторые особенности применения языка сценариев ActionScript
6.1. Идентификация экземпляров
6.1.1. Имена экземпляров флэш-символов в ролике
6.1.2. Доступ к переменным во флэш-символах
6.2. Свойства экземпляров
6.2.1. Базовые свойства
6.2.2. Управление качеством воспроизведения
6.2.3. Пример программного изменения свойств
6.2.4. Программная анимация
6.3. Применение динамических текстовых полей
6.3.1. Динамический вывод текста
6.3.2. Отображение свойств объектов
6.3.3. Анимация вывода
6.3.4. Прокрутка текстовых полей
6.4. Применение циклов
6.4.1. Работа с массивами данных
6.4.2. Роль программных циклов
6.5. Трассировка и отладка сценария
6.5.1. Трассировка сценария
6.5.2. Анализ сценария путем трассировки
6.5.3. Применение оператора trace
7. Язык ActionScript в действии
7.1. Планирование структуры ролика
7.2. Трехкадровые циклы
7.2.1. Структура трехкадрового цикла
7.2.2. Пример трехкадрового цикла
7.2.3. Другие примеры трехкадровых циклов
7.3. Организация перетаскивания флэш-символов
7.3.1. Технология перетаскивания в ролике Flash
7.3.2. Управление формой указателя мыши
7.3.3. Выбор целевого объекта
7.4. Создание ползунковых регуляторов
7.4.1. Создание элементов регулятора
7.4.2. Базовая функциональность
7.4.3. Взаимодействие движка с другими элементами ролика
7.5. Программный реверс
7.5.1. Пример анимации
7.5.2. Программное управление анимацией
7.5.3. Реверс анимации
7.5.4. Интерактивное управление воспроизведением
7.6. Загрузка значений переменных из внешнего файла
7.6.1. Ролик с загрузкой данных
7.6.2. Операторы загрузки данных
7.6.3. Ввод данных для последующей загрузки
7.7. Дублирование флэш-символов
7.7.1. Простое дублирование
7.7.2. Дублирование и размещение в цикле
7.7.3. Случайное появление дубликатов
7.7.4. Создание дубликатов по мере необходимости
7.7.5. Создание шлейфа указателя мыши
7.8. Предварительные загрузчики
7.8.1. Необходимость предзагрузчика
7.8.2. Графический предзагрузчик
7.8.3. Дополнительные приемы
7.9. Публикация ролика
7.9.1. Формат публикации
7.9.2. Выполнение публикации
7.9.3. Настройка параметров публикации
7.9.4. Графические форматы публикации
7.10. Взаимодействие с внешними программными компонентами
7.10.1. Взаимодействие с операционной системой
7.10.2. Интеграция со сценариями Web-страницы
7.10.3. Управление роликом из веб-страницы
7.10.4. Взаимодействие роликов
8. Интеграция с XML
8.1. Немного о структуре XML-документов
8.1.1. Основные понятия XML
8.2. Представление элементов XML во Flash
8.3. Манипуляции с объектами XML
8.4. Взаимодействие с сервером
ПРИЛОЖЕНИЕ 1
ПРИЛОЖЕНИЕ 2
Основные операции
Операторы и ключевые слова
Функции ActionScript
Свойства ролика и объектов
Основные объекты ActionScript
* Самоучитель Macromedia Flash 5 *
|
| |
|
|
| IvMan | Дата: Понедельник, 27.01.2014, 16:33 | Сообщение # 3 |
 Генералиссимус
Группа: Администраторы
Сообщений: 2448
Статус: Offline
| * 2. Работа с графическими объектами *
2.1. Что такое векторная графика
Знакомство с программой Flash обычно разбивают на несколько этапов, и первым из них неизменно является знакомство с возможностями модуля рисования и графического редактирования. Однако, прежде чем начать такое знакомство, необходимо уяснить для себя, что программа Flash оперирует векторными, а не растровыми изображениями.
2.1.1. Растровые изображения
Для тех, кто не понял эту фразу, сделаю небольшое пояснение. Все изображения могут быть представлены в компьютере двумя принципиально различными способами. Первый из них заключается в том, что для каждой точки изображения точно указывается ее цвет. В этом случае все изображение сохраняется как бы в виде списка, каждый пункт которого определяет цвет одной из точек этого изображения.
Такой подход позволяет точно отображать изображения фотографического характера, если точки, из которых состоит изображение, имеют достаточно малые размеры. Например, если в компьютер с помощью сканера вводят реальную "бумажную" фотографию, то качество полученного изображения напрямую зависит от того, на сколько точек оно разбивается. Этот параметр называют "разрешением" и измеряют количеством точек, приходящихся на один дюйм (dpi, от англ. dots per inch).
Описанное выше представление изображений называется растровым. Оно имеет как преимущества, так и недостатки. Например, нетрудно понять, что размер файла растрового изображения напрямую зависит от ширины и высоты изображения в точках. А это значит, что файлы полноэкранных картинок (и тем более анимированных роликов) имеют настолько большие размеры, что загрузка их из Интернета обычно просто нецелесообразна (за исключением, разумеется, специальных случаев). Кроме того, если имеется готовое растровое изображение, то мы практически не имеем возможности увеличить его размеры путем масштабирования, так как при этом возникают видимые искажения, обусловленные эффектом увеличения каждой отдельной точки (рис. 2.1).
 Рис. 2.1. При увеличении размеров растровое изображение искажается
2.1.2. Векторные изображения
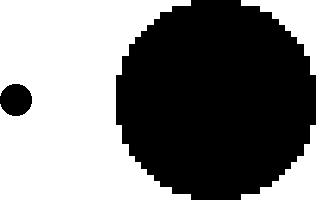
По этой и другим причинам часто бывает целесообразнее пользоваться так называемым векторным представлением изображений. При этом вместо последовательного перечисления цветов каждой точки в файле содержится информация о том, какие объекты расположены на рисунке. Грубо говоря, растровому представлению круга, изображенного в левой части рис. 2.1, соответствует описание типа: "Первая строка: белая точка, белая точка... Вторая строка: белая точка, белая точка..." и т.д. При этом аналогичному векторному представлению соответствует описание: "Белый фон, черный круг с центром в такой-то точке и таким-то радиусом". Как видите, это гораздо компактнее.
Элементы векторного изображения
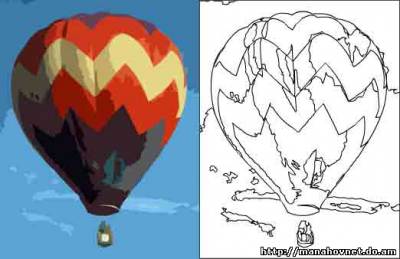
Кончено, чем проще изображение, тем компактнее может быть его векторное представление. В данном случае наше описание было столь компактным, поскольку все изображение состояло из одного графического примитива. Обычно приходится иметь дело с гораздо более сложными изображениями, но и их зачастую не так трудно представить в виде набора графических примитивов. Это могут быть линии, дуги окружностей, кривые Безье (о них еще пойдет речь в разделе 2.2.5), различные фигуры и пр. Все перечисленное образует контуры изображения, составленные из графических примитивов (рис. 2.2). Но такие контуры - это только "скелет" изображения. Чтобы изображение стало полноценным, в векторной графике внутри каждого контура помещают заливку, то есть заполняют пространство внутри контура каким-либо цветом.
 Рис. 2.2. Изображение и его контур, составленный из графических примитивов
Конечно, из этого следует, что векторный формат лучше подходит для воспроизведения рисованных изображений, чем полноцветных фотографических. Однако это не означает, что фотографии вообще невозможно представить в векторном формате (на рис. 2.2 приведено векторное изображение!), просто при большом количестве цветов на фотографии размер файла в случае качественного векторного представления становится очень большим из-за обилия мелких контуров и разноцветных заливок.
Итак, изображения, представленные в векторном формате, имеют свои преимущества и недостатки по сравнению с растровыми изображениями. Однако такие свойства векторной графики, как простота редактирования, небольшой размер файлов, не зависящий от масштаба изображения, и многое другое, во многих случаях делают ее просто незаменимой.
Что касается работы в Интернете, то здесь еще не создано общепринятого стандарта векторных изображений (хотя и была попытка внедрения языка VML). В то же время стандарт Flash уже можно считать стандартом де-факто. Этому дополнительно способствует то, что программа Flash работает также с анимацией и интерактивными композициями.
2.2. Контуры: рисование и изменение
2.2.1. Общие сведения и вспомогательные инструменты
Итак, начнем знакомиться с программой Flash. Для начала окинем взглядом ее основное окно (рис. 2.3). Здесь можно увидеть окно работы над (будущим) роликом, а также панель инструментов и несколько вспомогательных панелей, которые в предыдущих версиях программы назывались "инспекторами". Эти вспомогательные панели позволяют выбирать различные свойства объектов (например, цвет, толщину и вид контуров и пр.).
 Рис. 2.3. Окно программы Flash
Окно работы над роликом состоит из двух частей. В нижней части расположена рабочая область, где мы и будем рисовать объекты, а в верхней - так называемая временная диаграмма, или шкала времени (timeline). Назначение временной диаграммы мы рассмотрим в главе 3, когда будем говорить об анимации.
Панель инструментов
 * 
Теперь давайте несколько подробнее рассмотрим панель инструментов. Как показано на рис. 2.4, она состоит из четырех частей. В верхней области Tools (Инструменты) находятся инструменты для рисования и трансформации объектов. Их мы подробно рассмотрим ниже. Затем идут инструменты для управления отображением View (Вид): это Рука (Hand tool) и Лупа (Zoom tool). Эти инструменты часто встречаются и в других программах. С помощью инструмента Рука можно перемещать всю рабочую область, а с помощью инструмента Лупа - увеличивать ее видимый размер или уменьшать его (для уменьшения следует щелкнуть в рабочей области при нажатой клавише ALT). Еще раз напомним, что оба эти инструмента управляют лишь отображением ролика и никак не влияют на его содержание. Они используются только для удобства просмотра.
 Рис. 2.4. Панель инструментов Flash
Выбор цветов
Вслед за инструментами Лупа и Рука на панели инструментов расположены средства выбора цвета Colors (Цвета). С помощью этих инструментов можно легко выбирать цвет контуров и цвет заливок (как указывалось в предыдущем разделе, контуры и заливки составляют основу векторной графики).
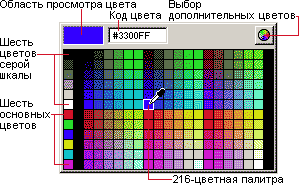
Для того чтобы выбрать Цвет контуров (Stroke color), щелкните мышью на квадратике со стрелкой вниз рядом со значком карандаша. Если кнопку мыши не отпустить сразу же, откроется палитра выбора цвета, показанная на рис. 2.5, а указатель мыши примет вид пипетки. Палитра содержит 216 цветов, которые считаются так называемыми "безопасными" цветами WWW. Это означает, что они точно передаются при просмотре на устройствах, использующих 256-цветный режим.
Слева и справа от 216-цветной "безопасной палитры" расположены черные столбцы, а левый крайний столбец предназначен для быстрого выбора стандартных цветов. Он включает шесть "безопасных" градаций серого (включая черный и белый), а также шесть "основных" компьютерных цветов: красный, зеленый, синий, желтый, голубой (cyan) и сиреневый (magenta). Разумеется, эти цвета есть и в 216-цветной "безопасной" палитре, но для удобства они продублированы в левой колонке.
 Рис. 2.5. Окно выбора цвета контура
Разработчики программы Flash осознавали, что в окне выбора цвета каждый из цветных квадратиков-образцов занимает слишком мало места, чтобы пользователь мог объективно оценить его. Дополнительную трудность при оценке отдает соседство образцов друг с другом. Поэтому здесь также предусмотрена область предварительного просмотра цвета (рис. 2.5). Эта область автоматически закрашивается тем цветом, на который в данный момент наведен указатель мыши. Поскольку эта область больше по размеру и отделена от цветовой палитры, она лучше позволяет оценить выбранный цвет.
Как указывает известный веб-дизайнер Д. Кирсанов, восприятие цвета сильно зависит от величины области, закрашенной этим цветом. Поэтому если цвет выбирается для заливки крупных элементов рисунка или для очень толстых контуров, то заранее объективно оценить результат, пользуясь только областью предварительного просмотра, все равно не получится - она для этого слишком мала. Однако она вполне подходит, если подбирается цвет для тонких контуров или для заливки небольших областей.
Таким способом можно выбрать только те цвета, которые входят в "безопасную" палитру. В большинстве случаев этого вполне достаточно (тем более, что чаще всего с помощью программы Flash готовят материал именно для WWW). Если же нужен какой-либо другой цвет, можно щелкнуть на кнопке с изображением цветового круга (см. рис. 2.5).
При этом откроется стандартное окно выбора цвета операционной системы, для операционной системы Windows оно изображено на рис. 2.6. Здесь можно выбрать любой из 16 миллионов цветов True Color. Визуальный выбор осуществляется путем перемещения крестообразного маркера по цветовому полю: горизонтальное смещение определяет тон (цветовой оттенок), а вертикальное - насыщенность. Кроме того, справа расположена отдельная линейка изменения яркости. Можно также ввести числовые параметры цвета либо в формате "оттенок - насыщенность - яркость" (так называемая шкала HSB: Hue, Saturation, Brightness), либо в "стандартном" компьютерном формате RGB, указав величину красной, зеленой и синей составляющих.
Например, указав величину красной составляющей 255 (максимум), а зеленой и синей - 0 (это можно кратко записать так: RGB 255, 0, 0), можно получить в результате чистый красный цвет. Значение RGB 0, 255, 0 соответствует чистому зеленому, а RGB 0, 0, 255 - чистому синему цвету.
Яркость каждой из составляющих варьируется от 0 до 255. Например, указав RGB 0, 0, 127, мы получим темно-синий цвет. Смешав в равных пропорциях красный и зеленый цвета (RGB 255, 255, 0), мы получим желтый. Шкала RGB весьма удобна для получения чистых цветов, но если необходим какой либо тонкий оттенок, "угадать" нужные значения RGB весьма непросто. Поэтому многие компьютерные художники и дизайнеры пользуются шкалой HSB (Hue, Saturation, Brightness - оттенок, насыщенность, яркость).
 Рис. 2.6. Стандартное окно выбора цвета операционной системы Windows
Обычно, оттенок имеет смысл углового значения (от 0 до 360 градусов), а цвет и насыщенность изменяются в диапазоне от 0 до 1. Однако в диалоговом окне Windows все эти параметры варьируются от 0 до 240.
Первое значение задает цветовой оттенок, причем значение 0 (или 240 - здесь цветовой круг замыкается) соответствует красному, 80 - зеленому и 160 - синему цвету. Между этими значениями расположены все промежуточные оттенки (нетрудно догадаться, например, что желтому цвету соответствует число 40 - среднее арифметическое между 0 и 80). Второе значение в системе HSB соответствует насыщенности цвета. "Чистые" цвета здесь получаются при значении 240, а если значение насыщенности равно 0, то цвет заведомо будет одной из градаций серого (цветовой оттенок не имеет значения). Что касается третьего значения, яркости, то при ее значении, равном 240 всегда получается белый цвет, а при яркости, равной 0 - всегда черный (остальные составляющие в этих случаях не играют роли). "Чистые" цвета получаются при средней яркости (120). Например, значение HSB 0, 240, 120 дает чистый красный цвет, а HSB 200, 240, 60 - темно-сиреневый (фиолетовый).
Кстати, ввести любое значение цвета в формате RGB можно, не покидая окна, изображенного на рис. 2.5. Для этого следует щелкнуть мышью в поле ручного ввода и задать требуемый цвет с клавиатуры. Правда, в отличие от стандартного окна выбора цвета Windows здесь придется вводить RGB-значеиия цвета в шестнадцатеричной системе счисления (например, 00FF00 вместо 0, 255, 0), так же, как это принято в атрибутах тегов HTML (ср. например, такую запись: <BODY BGCOLOR=#00FF00 TEXT=#FF00FF>).
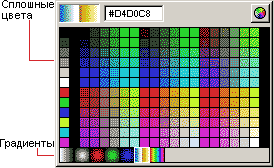
 Рис. 2.7. Выбор цвета заливки
Итак, с помощью вышеописанного окна выбора цвета контура можно выбрать цвет для рисования будущих контуров. Можно также изменить цвет уже существующих контуров - это происходит в том случае, если в момент выбора цвета какой-либо контур изображения выделен. А для того чтобы выбрать цвет заливки (Fill color), щелкните на таком же квадратике рядом со значком "заливка" ("банка с краской"). При этом появится почти такое же окно выбора цвета, как и для контура.
 Рис. 2.8. Линейный градиент
Однако, если внимательно посмотреть на рис. 2.7, где изображено это окно, можно заметить некоторые отличия. Дело в том, что заливка в программе Flash может быть не только одноцветной, но и градиентной, то есть такой, в которой один цвет плавно переходит в другой (рис. 2.8).
 Рис. 2.9. Круговой градиент
Градиенты могут быть как линейными, как на рис. 2.8, так и круговыми (рис. 2.9). Мы еще поговорим о том, как создавать и редактировать такие градиентные заливки, а сейчас просто обратите внимание на то, что в окне выбора цвета заливки (рис. 2.7) в нижней части есть выбор из нескольких готовых градиентов: трех линейных и четырех круговых. Кроме того, следует иметь в виду, что "безопасная" 216-цветная палитра в окне выбора цвета всего лишь задается по умолчанию. В разделе 2.3 мы рассмотрим, каким образом можно настроить этот набор по своему усмотрению.
Итак, продолжим исследовать панель инструментов программы Flash, Прямо под инструментами для выбора цвета заливки и контура расположены три небольшие вспомогательные кнопки. Одна из них предназначена для установки цветов по умолчанию, другая - для обнуления цвета, и третья - для того чтобы, обменять цвет контура и цвет заливки.
Наконец, последний раздел панели инструментов - Параметры (Options). Однако его содержимое зависит от выбранного инструмента, поэтому нам придется рассматривать его по ходу изучения этих инструментов.
* Самоучитель Macromedia Flash 5 *
|
| |
|
|
| IvMan | Дата: Понедельник, 27.01.2014, 17:48 | Сообщение # 4 |
 Генералиссимус
Группа: Администраторы
Сообщений: 2448
Статус: Offline
| * Содержание *
2.2.2. Инструмент Карандаш
Самый простой инструмент, который есть в программе Flash, называется Карандаш (Pencil) и используется, как легко догадаться, для рисования контуров. Для того чтобы выбрать этот инструмент, щелкните на соответствующем значке или нажмите клавишу Y (эта буква по форме несколько напоминает карандаш). Если бы этот инструмент просто всегда точно отображал движения мыши (или графического планшета), то, наверное, о нем не стоило бы и говорить: инструмент как инструмент, бери и рисуй. Однако в его использовании есть некоторые особенности, о которых необходимо упомянуть.
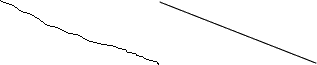
Предположим, вы взяли инструмент Карандаш, и провели просто прямую линию (кстати, для того, чтобы она была строго вертикальной или горизонтальной, при рисовании удерживайте клавишу SHIFT). Ее вы и увидите на экране. А теперь представьте себе, что вы пропели кривую, как на рис. 2.10 слева. Отпустив кнопку мыши, вы с удивлением обнаружите, что форма линии изменилась (рис. 2.10 справа)! В чем же дело?
 Рис. 2.10. Автоматическая коррекция формы
Автоматическая корректировка контуров
Обратите внимание, что в разделе Options (Параметры) на панели инструментов при выборе инструмента Карандаш появилась одна-единственная кнопка. Если щелкнуть на ней, откроется небольшое меню (рис. 2.11), состоящее из трех пунктов. Первый из них, который обычно выбран по умолчанию, называется Straighten (Выпрямление). В этом режиме программа Flash пытается определить, какие линии или фигуры рисуются, и "исправить" неточности человеческой руки. Например, если в этом режиме нарисовать неровный квадрат, то программа при отпускании кнопки мыши автоматически превратит его в ровный (рис. 2.12). А в непонятной, но округлой фигуре (рис. 2.13 слева) программа распознает окружность (рис. 2.13 справа).
Рис. 2.11. Режимы инструмента Карандаш
Рис. 2.12. Спрямление линий квадрата
Рис. 2.13. Программа распознает намерение нарисовать окружность
Таким образом, в режиме Straighten (Выпрямление) программа в любом нарисованном контуре пытается распознать стройную геометрическую форму и при отпускании кнопки мыши преобразует исходный оригинал именно в такую строгую форму. Иногда это бывает полезно, но все же в некоторых случаях приходится рисовать и не строгие формы, правда? На этот случай в программе Flash рекомендуется выбрать второй режим из меню на рис. 2.11. Он называется Smooth (Сглаживание). В этом режиме программа сглаживает шероховатости, сохраняя кривизну линий оригинала, как показано на рис. 2.14 и рис. 2.15.
Рис. 2.14. Режим сглаживания
Рис. 2.15. Рисование фигур в режиме сглаживания
Наконец, на тот случай, когда необходимо как можно точнее сохранить авторские штрихи, предусмотрен третий режим Ink (След). В этом случае программа Flash постарается отобразить любую проведенную кривую как можно точнее. Хотя на самом деле и в этом случае некоторые детали оптимизируются (рис. 2.16).
Рис. 2.16. Рисование в режиме Ink (След)
Таким образом, программа Flash проявляет довольно-таки гибкий подход к пользователю как к "рисовальщику": ненужные неровности могут быть исправлены, а нужные - сохранены. Надо только не забывать переключаться в соответствующий режим.
Ручная корректировка контуров
А что делать, если надо исправить уже нарисованную линию? Для этого программа Flash также предоставляет очень интересные средства. Например, можно изгибать и распрямлять контуры даже с помощью инструмента Стрелка (Arrow), который в других программах обычно используется разве что для выбора объектов. Для того, чтобы выбрать инструмент Стрелка, щелкните на соответствующем значке на панели инструментов или нажмите клавишу V (буква V напоминает направленную вниз стрелку). Давайте посмотрим, как применять возможности этого инструмента.
Сначала возьмем инструмент Карандаш и нарисуем, например, фигуру, изображенную на рис. 2.17 слева. Если у нас включен режим Straighten (Выпрямление), то после отпускания кнопки мыши мы увидим то, что изображено на рис. 2.17 справа.
Рис. 2.17. Нарисованная фигура распрямляется
Теперь давайте возьмем инструмент Стрелка. Если подвести указатель мыши к концу какой-либо из линий, то есть к узлу контура, вид указателя мыши изменится (рис 2.18 слева).
Рис. 2.18. Концы линий можно перемещать
Теперь можно "взять" этот узел (конец линии контура) и изменить его местоположение, как показано далее на рис. 2.18. Узлы находятся не только на концах, но и на изломах линии, так что вполне можно, потянув за излом, изменить положение сразу двух линий контура (рис. 2.19).
Рис. 2.19. Перемещение узла
Если же подвести указатель мыши к линии контура, но не к узлу, указатель мыши примет вид, показанный на рис. 2.20 слева. Это означает, что данный контур можно изменить, если потянуть за него мышью. Пример такого изменения показан на рис. 2.20.
Рис. 2.20. Искривление линии
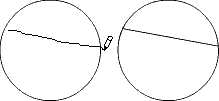
Описанным выше способом можно также "склеить" два фрагмента контура и один, убрав узел между ними. Например, на контуре, изображенном на рис. 2.20 справа, несмотря на изгиб, заметен стык между линиями. Если необходимо этот стык убрать, то лучше всего удалить соответствующий узел.
Это делается следующим образом: подводим указатель мыши к узлу на стыке линий контура и начинаем перемещать его. При этом узел обозначается на экране маленькой окружностью. Необходимо поймать момент, когда эта окружность станет крупнее (рис. 2.21). Если в этом месте отпустить кнопку мыши, то узел исчезнет, и два фрагмента контура сольются в один.
Рис. 2.21. Удаление узла
Иногда возникает необходимость, наоборот, "разделить" контур на два фрагмента. Это можно сделать, если изгибать линию контура, удерживая клавишу CTRL. Этот случай проиллюстрирован на рис. 2.22.
Рис. 2.22. Создание нового узла на линии
С помощью стрелки можно также выделить линию контура (от узла до узла), просто щелкнув на ней. Если же, удерживая клавишу SHIFT, щелкнуть еще на нескольких объектах, можно выделить всех их одновременно. Выделенный объект теперь можно произвольно перемещать по экрану (рис. 2.23). В том случае, когда нужно точно "подогнать" местоположение объекта, удобно использовать для его перемещения курсорные клавиши.
Рис. 2.23. Перемещение выделенной части линии
С помощью инструмента Стрелка можно также выделить произвольный фрагмент рисунка. Для этого просто обведем его, удерживая левую кнопку мыши (рис. 2.24).
Рис. 2.24. Выделение и перемещение произвольной части рисунка
Однако выделенные объекты можно не только перемешать. Если посмотреть на раздел Options (Параметры) панели инструментов, когда выбран инструмент Стрелка, то можно увидеть четыре интересных кнопки: Smooth (Сгладить), Straighten (Выпрямить), Rotate (Поворот) и Scale (Масштабирование). Если выделить какой либо объект и нажать кнопку Smooth (Сгладить), то программа попытается сгладить контур этого объекта, как показано на рис. 2.25. А при нажатии кнопки Straighten (Выпрямить) программа постарается выправить форму выделенного объекта (рис. 2.26).
Рис. 2.25. Последовательное применение функции сглаживания
Рис. 2.26. Последовательное применение функции спрямления
Трансформация контуров
Для того чтобы повернуть выделенный объект, нажмите кнопку Rotate (Поворот), При этом вокруг объекта появится восемь круглых манипуляторов. Если подвести указатель мыши к угловому манипулятору, то он изменит свой вид, показывая, что объект можно вращать (рис. 2.27). Кстати, если при вращении удерживать клавишу SHIFT, то угол поворота всегда окажется кратным 45°.
Рис. 2.27. Вращение объекта
Если же подвести указатель мыши к одному из боковых манипуляторов, он примет вид двунаправленной стрелки. В этом случае объект можно деформировать (как бы наклонять), перемещая манипулятор в указанных направлениях. Такой пример показан на рис. 2.28.
Рис. 2.28. Наклон объекта
Для изменения размеров выделенного объекта нажмите на кнопку Scale (Масштабирование). Теперь вокруг объекта будут показаны квадратные манипуляторы. Угловые манипуляторы позволяют одновременно менять и ширину, и высоту объекта с сохранением пропорций (рис. 2.29), а боковые - только ширину или только высоту (рис. 2.30).
Рис. 2.29. Пропорциональное масштабирование
Рис. 2.30. Непропорциональное масштабирование
Если необходимо точно задать угол наклона или поворота в градусах или изменение размера в процентах, а не подбирать их "на глазок", можно воспользоваться вспомогательной панелью Transform (Преобразование), изображенной на рис. 2.31. Здесь можно ввести необходимые значения и затем щелкнуть на кнопке Copy and apply transform (Копировать и применить), расположенной в правом нижнем углу панели.
Рис. 2.31. Вспомогательная панель для трансформации объектов
Работа с вспомогательными панелями
Прежде чем проследовать дальше, давайте еще раз задержим взгляд на вспомогательных панелях (в старых версиях Flash именуемых "инспекторами"). С помощью этих панелей можно выполнять действия, которые никаким другим способом выполнить нельзя (например, поставить метку кадра или назначить идентификатор экземпляру символа, об этом речь пойдет далее). Поэтому, как правило, их наличие на экране необходимо.
Однако, если разрешение экрана не очень велико, то, скорее всего, открытие всех вспомогательных панелей не оставит места для рабочей области. Поэтому для удобства их можно разместить в нескольких окошках в качестве вкладок (рис. 2.32). Эти вкладки можно произвольно перемещать между окошками, просто перетаскивая их мышью. Можно также разместить каждую вспомогательную панель в отдельном окошке, закрываемом и открываемом по необходимости. "Достать" вспомогательную панель, которая находится в закрытом окошке, можно с помощью меню Window Panel (Окно Панель). Каждый из пунктов этого меню соответствует имени одной из панелей.
Рис. 2.32. Вспомогательные панели можно произвольно объединять в наборы (Sets).
В этот набор мы поместили почти все вспомогательные панели
Создав собственное удобное размещение вспомогательных панелей, его можно сохранить командой Window Save Panel Layout (Окно Сохранить размещение панелей). При этом необходимо указать имя, которое в дальнейшем появится вменю Window Panel Sets (Окно Наборы панелей). По умолчанию в этом меню имеется только одна схема размещения вспомогательных панелей, которая так и называется Default Layout (Размещение по умолчанию).
Свойства линий
Теперь поговорим о том, как можно управлять свойствами линий контуров. Когда мы выбираем инструмент Карандаш, он по умолчанию позволяет рисовать сплошную линию черного цвета. Однако обратите внимание на вспомогательную панель Stroke (Штрих), показанную на рис. 2.33. Она позволяет открыть окно выбора цвета контура (которое мы уже рассматривали в разделе 2.2.1), а также ввести толщину линии контура (в пределах от 0,1 до 10 пунктов).
Рис.2.33. Вспомогательная панель для установки вида контура
Но, самое главное, здесь можно выбирать стиль линии. Это означает, что контур вовсе не обязан быть сплошным! По умолчанию предлагается шесть стилей: сплошной (Solid), пунктир (Dashed), точечный (Dotted), рваный (Ragged), мелкий пунктир (Stipple) и поперечные штрихи (Hatched) (рис. 2.34).
Рис. 2.34. Предопределенные стили контура
Кроме того, есть возможность определять свои собственные стили на основе этих типов. Для этого щелкните на раскрывающей кнопке вспомогательной панели и выберите из открывшегося меню пункт Custom (Другой). В открывшемся окне Line Style (Стиль линий) (рис. 2.35) можно задать дополнительные параметры каждого стиля. Например, для пунктирной линии можно определить длину пунктира и расстояние между черточками, для точечной линии - расстояние между точками, для штриховой - длину и ориентацию штрихов, их форму, расстояние между ними и т.д. Таким образом, стиль каждой линии контура можно настроить по своему усмотрению.
Рис. 2.35. Окно определения стиля контура
Прежде чем перейти к рассмотрению других инструментов, необходимо сказать еще несколько слов о взаимодействии объектов (в частности, линий контуров). Представим себе, что у нас есть несколько линий и одна из них проходит поверх другой, как показано на рис. 2.36 слева. Возможно, вторая линия была перемешена или просто нарисована поверх первой. Обратите внимание, что при этом на пересечении линий образуется новый узел, то есть линии как бы разрезают друг друга в месте пересечения, После этого можно перемещать каждую "половинку" линии отдельно или же переместить при помощи мыши сам новый узел (рис. 2.36 справа).
Рис. 2.36. Взаимодействие объектов
В старой версии Flash можно было избежать взаимного перерезания объектов, выбрав для пересекающей линии другой цвет. Теперь линии контуров всегда ведут себя одинаково вне зависимости от цвета. Если же необходимо получить несколько независимых, но пересекающихся объектов, следует разместить их в разных слоях (layers). Работа со слоями будет рассмотрена в главе 3.
2.2.3. Инструмент Линия
А теперь посмотрим, какие еще инструменты в программе Flash для рисования контуров. В принципе, рассмотренный в предыдущем разделе инструмент Карандаш представляет собой наиболее универсальное средство. Однако в некоторых случаях бывает удобнее воспользоваться другими инструментами.
В том случае, если необходимо вычертить прямую линию, удобно воспользоваться инструментом Линия (Line), который можно выбрать, щелкнув на соответствующем значке панели инструментов или нажав клавишу N. При этом указатель мыши примет вид перекрестия.
Если нажать кнопку мыши и, не отпуская ее, перемещать мышь, на экране вычерчивается прямая линия. А если при этом удерживать клавишу SHIFT, то можно вычертить строго горизонтальную или вертикальную линии.
Управление привязкой
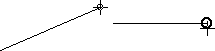
Обратите внимание, что при вычерчивании линии в конце ее (под указателем мыши) обычно виден маленький кружок (рис. 2.37 слева). Если линия принимает строго горизонтальное или вертикальное направление, кружок становится больше (рис. 2.37 справа). То же самое происходит, если, вычерчивая линию, навести ее конец на уже существующий объект (рис. 2.38). Таким образом, есть весьма удобный способ соединения объектов. Кстати, если медленно вести мышью, то можно заметить, что, когда до объекта остается несколько пикселов, конец линии сам как бы "притягивается" к объекту, скачком преодолевая остающийся зазор. Это избавляет от необходимости очень точно "прицеливаться", останавливая мышь при соединении линий контуров.
 Рис. 2.37. Вычерчивание линии
 Рис. 2.38. Соединение объектов
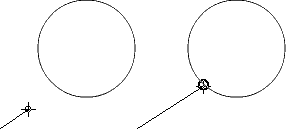
Кстати, то же самое происходит и при использовании инструмента Карандаш. Правда, в этом случае на экране не высвечиваются ни маленькие, ни большие кружки, однако концы линии контура могут точно так же "притягиваться" к существующим объектам. Например, на рис. 2.39 показана именно такая ситуация.
 Рис. 2.39. Объекты, рисуемые Карандашам, тоже могут притягиваться друг к другу
Здесь мы начали рисование линии инструментом Карандаш не точно на окружности, а на некотором расстоянии от нее и закончили, тоже немного не доходя до окружности. Однако при отпускании кнопки мыши (рис. 2.39, справа) произошло следующее: оба конца линии "притянулись" к окружности и, кроме того, самая линия распрямилась, поскольку был включен режим Straighten (Выпрямление)!
Хорошо, скажете вы, это удобно, но ведь бывают случаи, когда такое "притягивание" вовсе не нужно! Например, на самом деле необходимо оставить между линиями контуров очень маленькое расстояние. Что же делать в таком случае?
Нет ничего проще - надо просто отключить "притягивание", которое по умолчанию включено. Для этого следует выбрать инструмент Стрелка щелкнуть на кнопке Snap (Притягивание) - в разделе Options (Параметры) панели инструментов, чтобы "отжать" ее. И все, объекты перестанут притягиваться друг к другу!
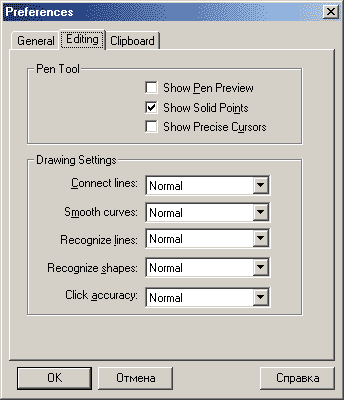
 Рис. 2.40. Настройка режима притягивания
Имеется также возможность настройки параметров притягивания. Для этого нужно дать команду Edit Preferences (Правка Параметры) и затем выбрать в открывшемся диалоговом окне вкладку Editing (Редактирование) (рис. 2.40). На этой вкладке есть панель Drawing (Рисование). В нем нас сейчас интересует самый верхний раскрывающийся список Connect lines (Соединять линии). Если выбрать пункт Must be close (Должны быть близко), линии контуров "притягиваются" только с очень близкого расстояния (не более 3-4 пикселов). Если выбран пункт Normal (Обычный режим) (этот пункт выбран в программе по умолчанию), объекты "притягиваются" уже с расстояния около 10 пикселов, а если выбрать пункт Can be distant (Могут быть далеко), то "притягивание" начинается уже с расстояния в 15-17 пикселов
* Самоучитель Macromedia Flash 5 *
|
| |
|
|
|

 Добро Пожаловать
Добро Пожаловать 

 Добро Пожаловать
Добро Пожаловать 



